
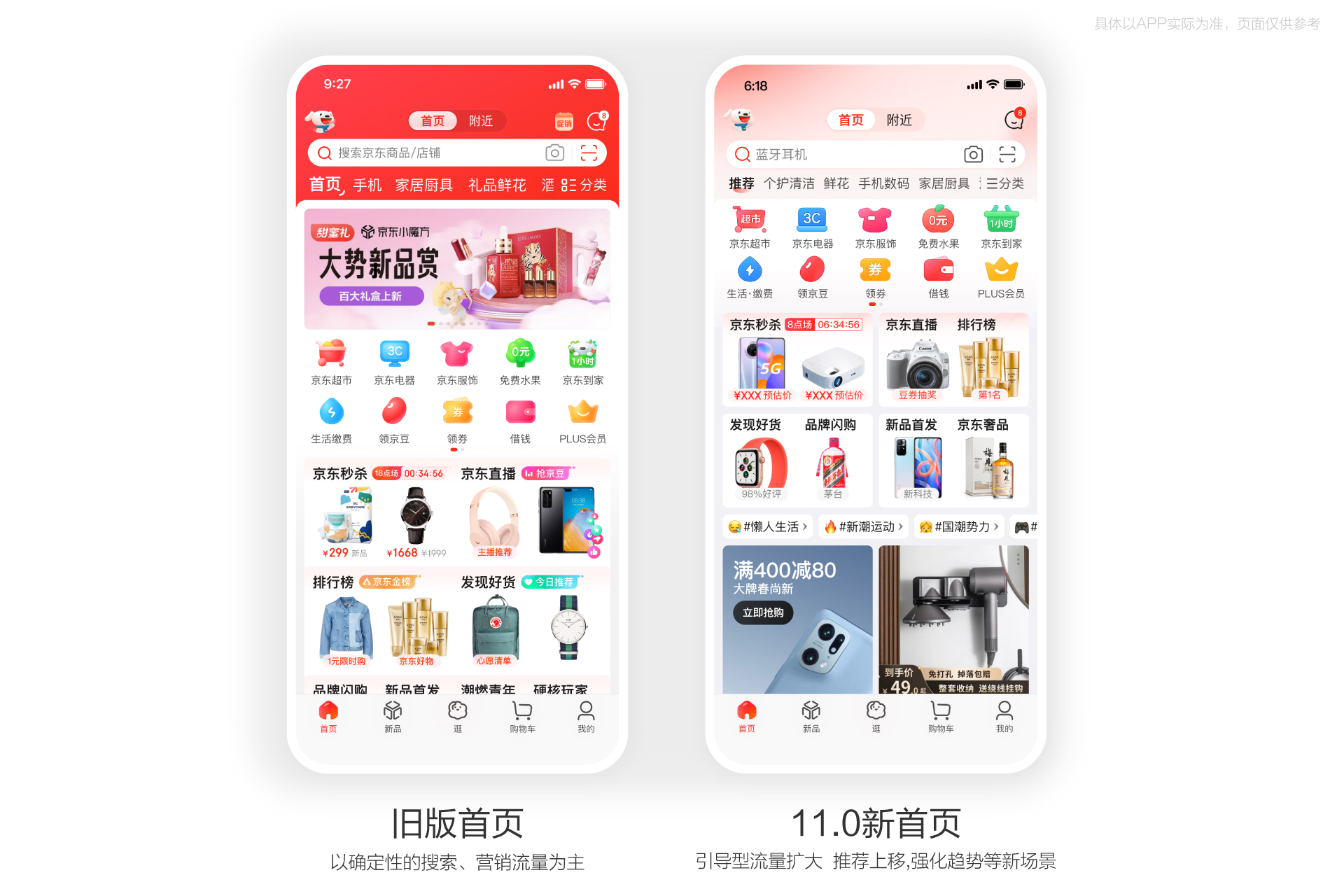
事情是这样的,我上次看到京东改版后,第一反应想到了「褪色」这个词:

仔细想想,似乎这几年来,主流的 app 都有「褪色」趋势。 不单国内如此:
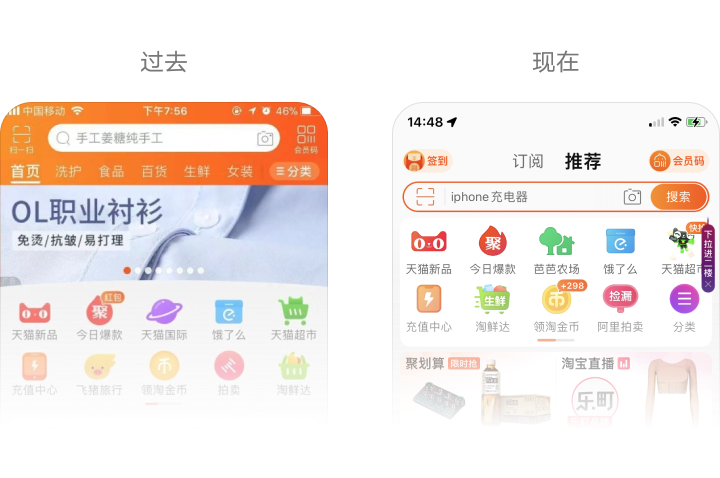
淘宝
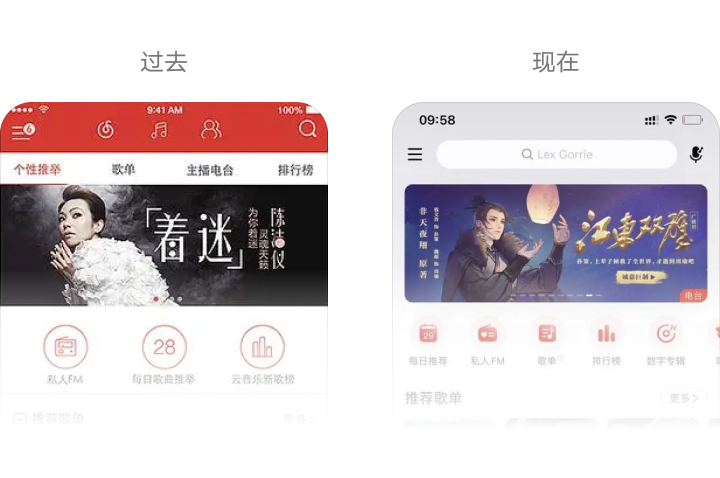
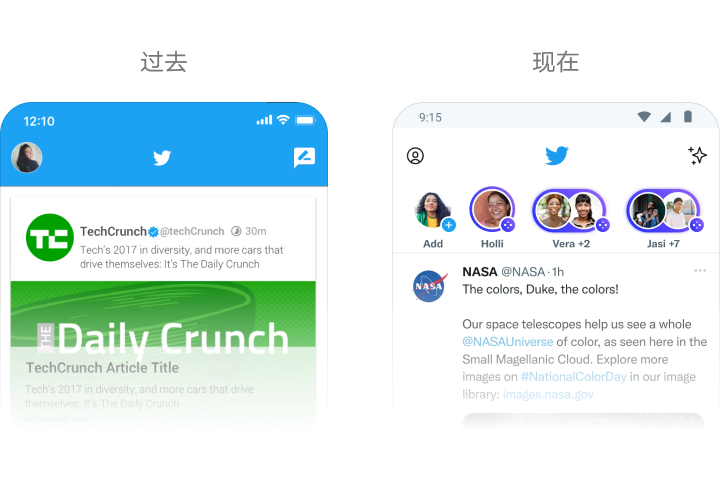
网易云音乐 国外也是:
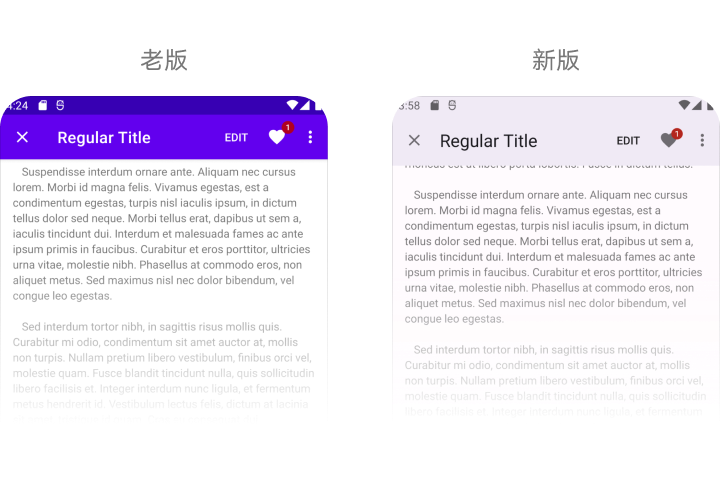
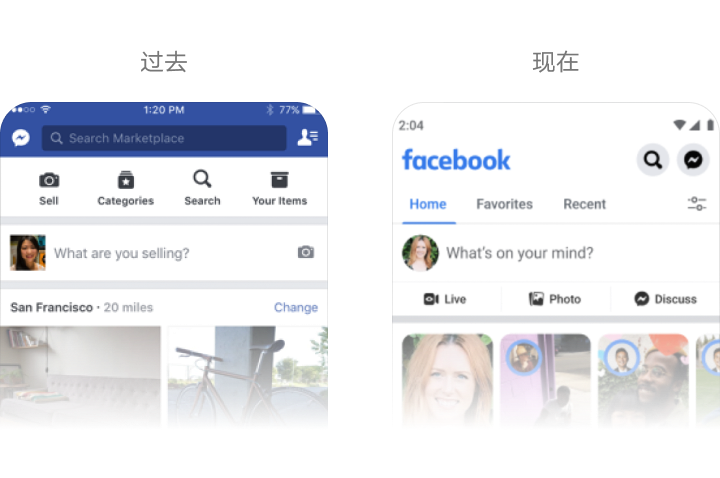
Material Design 设计规范

上图来源:Material Design 最新改版,变化好大!
这么看来,削减``主题色的确是互联网设计界的大趋势。
这让我想到了三年前写一篇文章:无框界面
当时就已经可以窥视削减主题色的趋势了,但是当时主要的讨论点是不用色块来进行内容布局,让内容更加突出。

而现在,方向还是那个方向,但却比当时更进一步了。
下面仔细分享一下我的观察和思考
1. 背景不用主题色了
我记得三五年前时,很多产品喜欢把主题色当背景用,现在都改掉了。
例如现在已经不流行用有背景色的标题栏了:

淘宝首页 以前大部分登录页都会用主题色,现在都简化了:

知乎登录页 甚至,以前加载页喜欢用整片的主题色,现在也以白色为主:

饿了么加载页 我能想到的理由有三个:
- 产品越来越庞大,开始依赖组件了。如果背景色变动太大,不论是在设计上还是在前端上,都不利于组件的复用。
- 以 iOS / mac OS 为代表,操作系统推出暗黑模式,太鲜艳的背景色不利于色彩适配。
- 审美疲劳,换个花样。
2. 不需要主题色来暗示操作方法了
主题色使用最泛滥的时候,应该是在移动互联网和扁平风格兴起时。
智能手机刚普及时,因为没有鼠标指针的悬停效果,一下子就不知道哪里可以点,哪里不能点了。

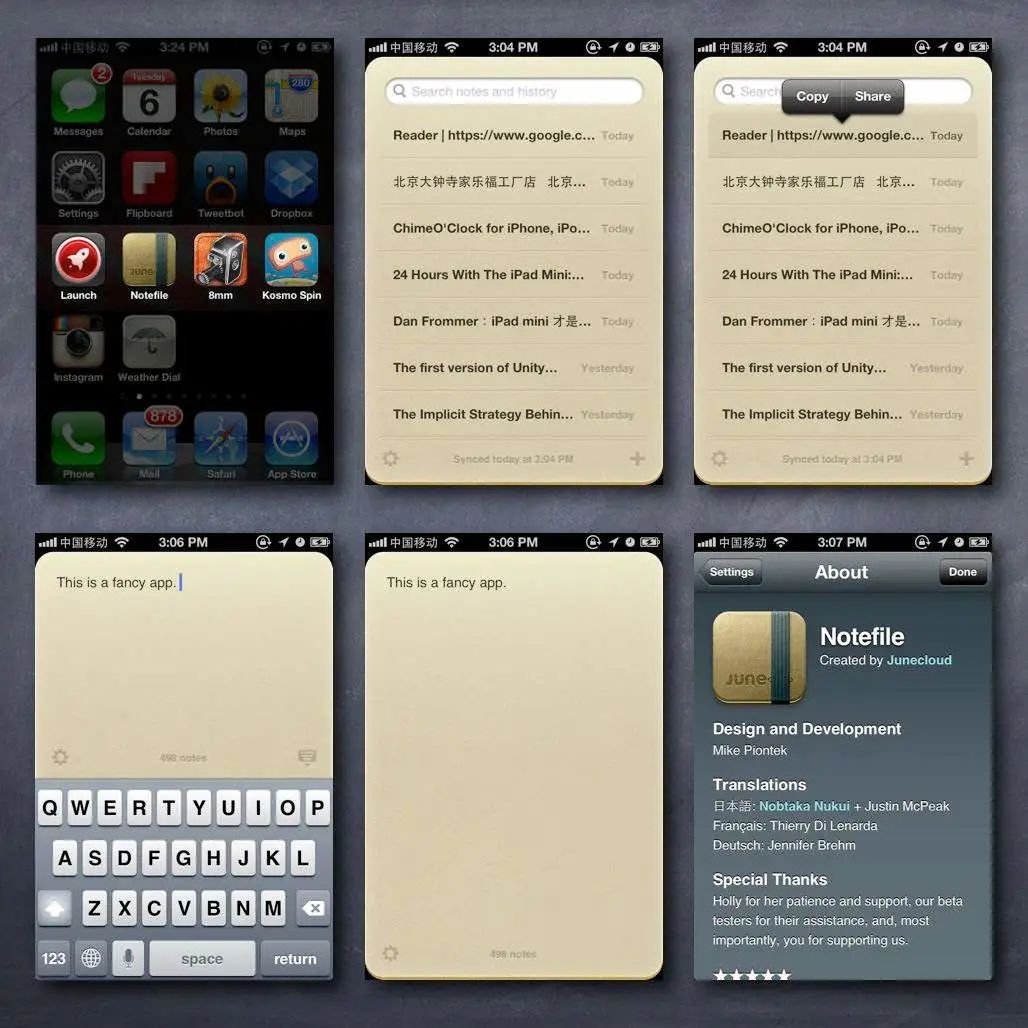
开始,以 iOS 为代表,流行通过渐变凸起来提供暗示:

后来扁平风格越来越主流,页面变简洁好看的同时,可点击区域又不清晰了:扁平风格的问题在哪?
那个时候,只要是可以点击的东西,不管是按钮、图标还是文字,都恨不得刷上最主题,才能告诉用户此处可点。
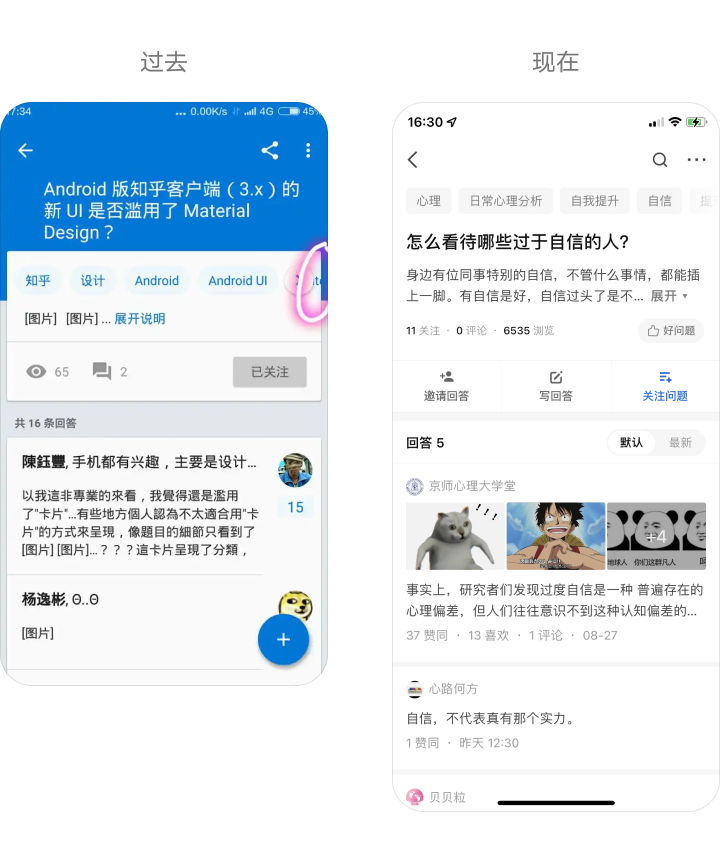
例如知乎过去这个情况就很明显:

知乎问题页
随着智能手机逐渐成为了人手一台的必备品,再加上移动互联网红海浪潮,手机 app
逐步找到「最优解」。
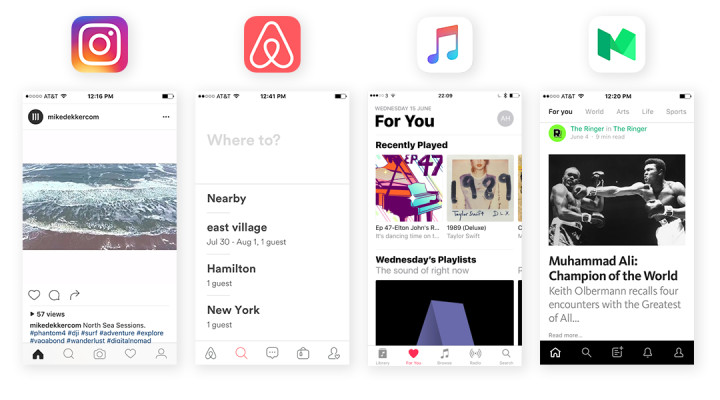
不光是各厂商的设计方案逐渐达成默契,用户也习惯常见的那几种交互模版。例如首页差不多都长这样:

太注重用户体验,反而会丧失个性吗?
于是乎,我们不再需要高亮色来教育用户如何使用产品了。
例如下面这些图标和文字按钮,即便没用任何颜色,大家也知道可以点击。但这在移动互联网刚兴起时,是做不到的:

3. 色彩越来越多元
随着现实世界与互联网世界联系更紧密,我们会发现网上可以看到的实物元素越来越多。
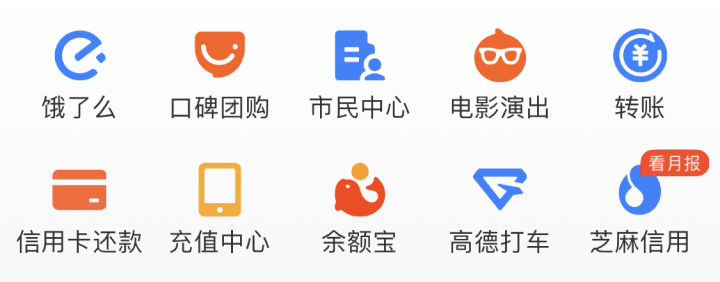
这个变化尤其在图标上体现最明显:

线条
平面
2.5D
3D

照片因为屏幕上的元素越来越真实,配色上自然就没必要过于拘泥于主题色了。除了需要多样的颜色搭配之外,还要注重色彩的功能性。例如红色代表重要信息、绿色代表健康环保、蓝色代表科技可靠、金色代表尊贵……
思考延伸
不管上过去的扁平化、无框界面,还是现在的削减主题色,其实我们追求的都是回归本质,将重要信息更有效地呈现给用户。
只是同一个目的,在不同的时空背景之下,引导我们做出的事情不尽相同。
在这个趋势下,主题色会渐渐消失吗?我认为不会,只要我们是通过颜色来识别图标和logo,主题色就不会消失,它将作为品牌特征成为界面上的重要点缀。













Comments | NOTHING