理解和识别图标是用户界面中最重要的部分之一。它是一种视觉语言您的图标应始终代表用户可以立即理解和识别根据您在产品中设计和使用图标的方式,您可以为品牌带来独特的感觉
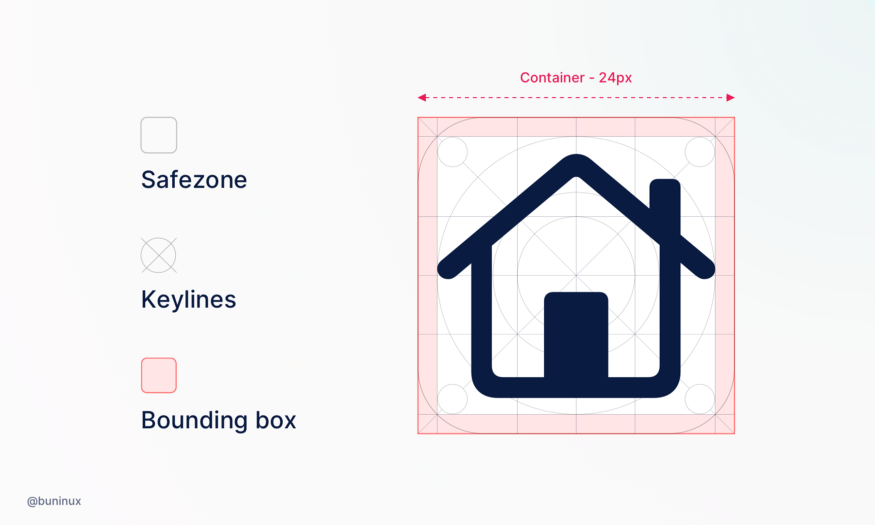
1.设置网格
你永远不会只创建一个图标。因为图标总是一套的为了使您的设置统一,您将需要一个网格。定义安全区并设置关键线。使用生成的网格作为模板来巩固所有图标的比例和大小。
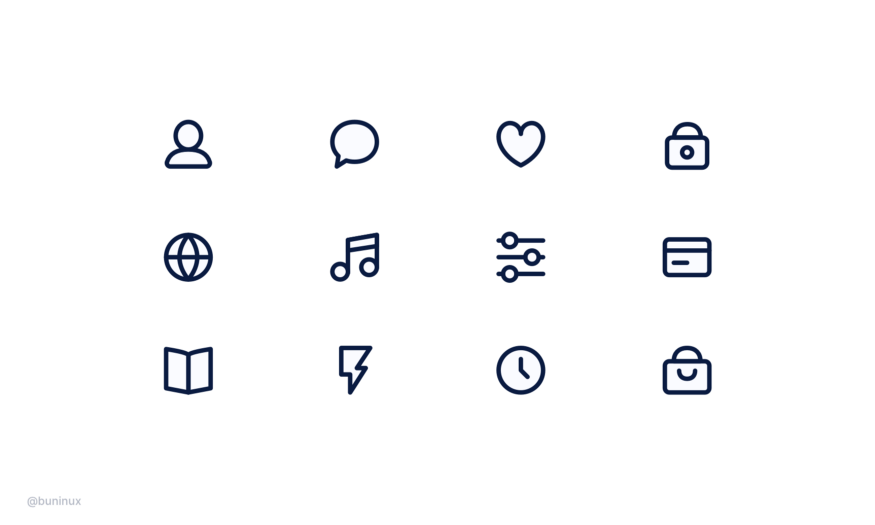
2.保持一致
在设计你的集合时使用相同的线宽、圆角半径和填充样式。这将确保您的图标看起来品牌统一且更具辨识度。示例:线条粗细 :2px 圆角半径:3px
3.表达清楚
图标设计中少即是多。使用具有相同细节的清晰隐喻,使每个图标易于识别和理解。
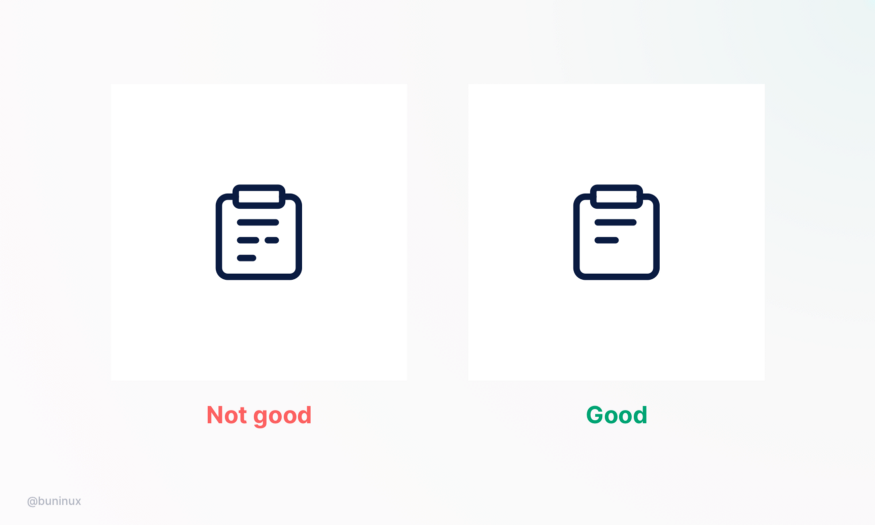
4.使用等间距
在您的图标元素之间使用相同数量的空间,以使您的集合看起来和谐。您可以通过在 Figma、Sketch 或 XD 中按住 ALT 键来计算矢量线之间的距离。
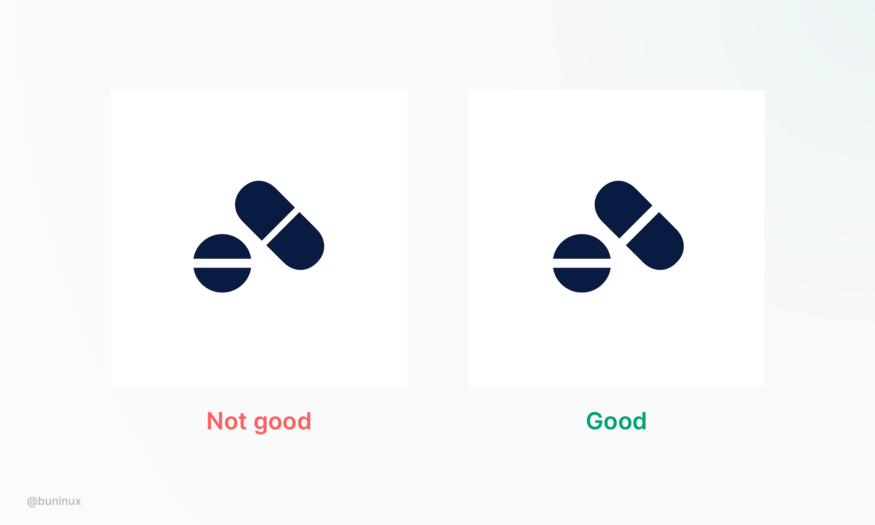
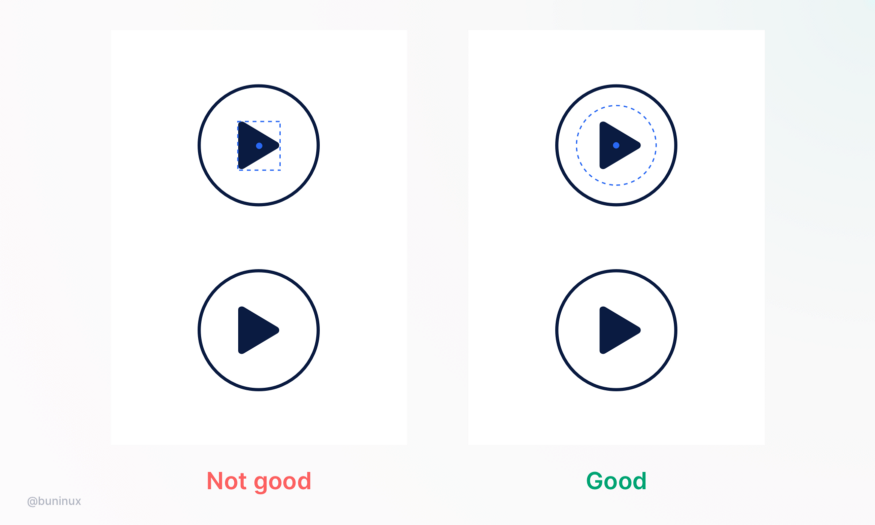
5.光学校正
根据光学中心对齐图标元素并平衡视觉重量。
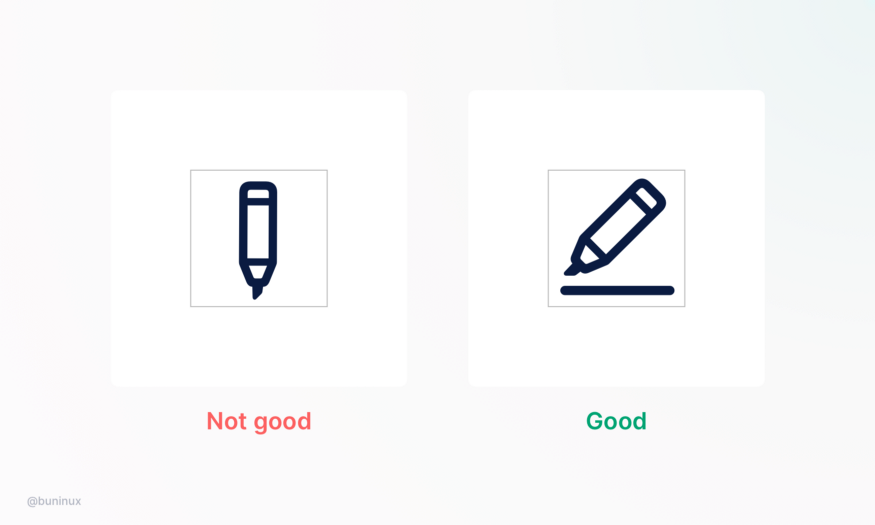
6.填充空间
旋转窄图标并使用整个容器空间以获得更好的可读性。
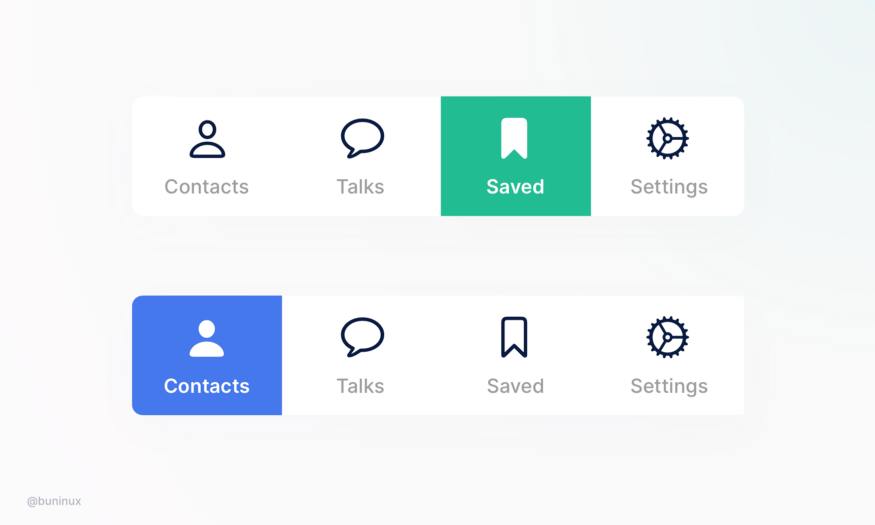
7.组合样式
使用填充和轮廓样式来描述界面状态并帮助用户找到正确的图标或按钮。
8.辅助工具
- Icons8.com
- iconfinder.com
- flaticon.com
- thenouproject.com














Comments | NOTHING